Context
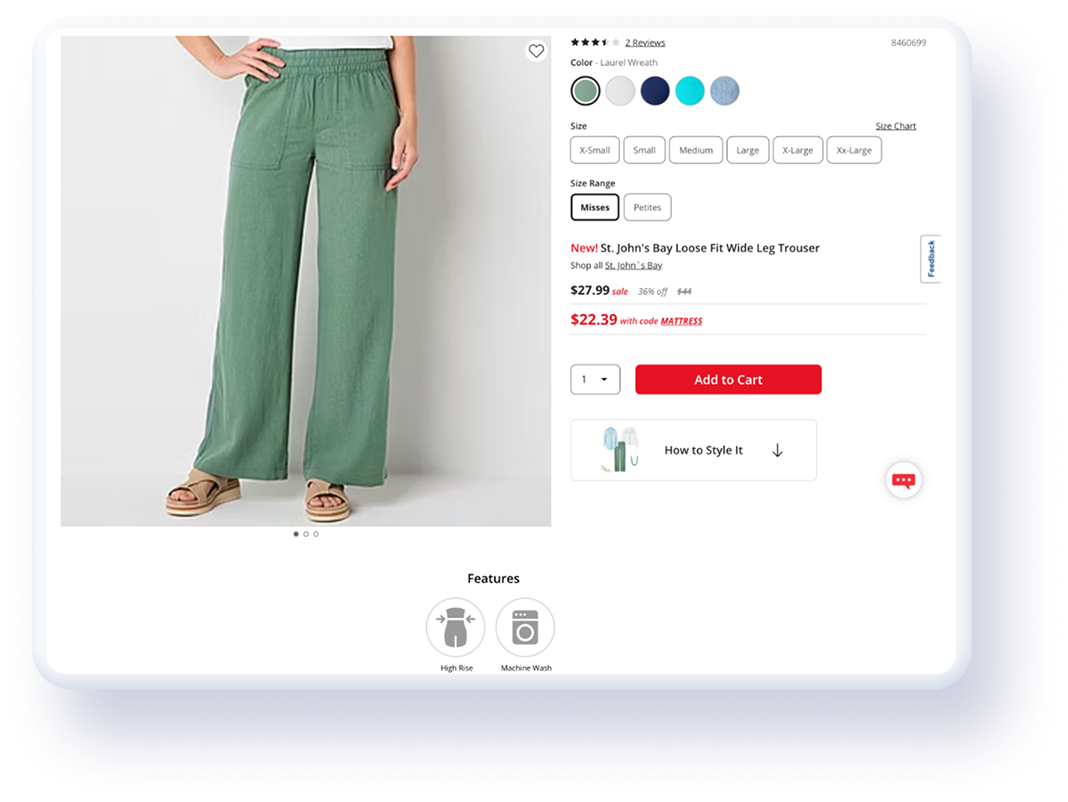
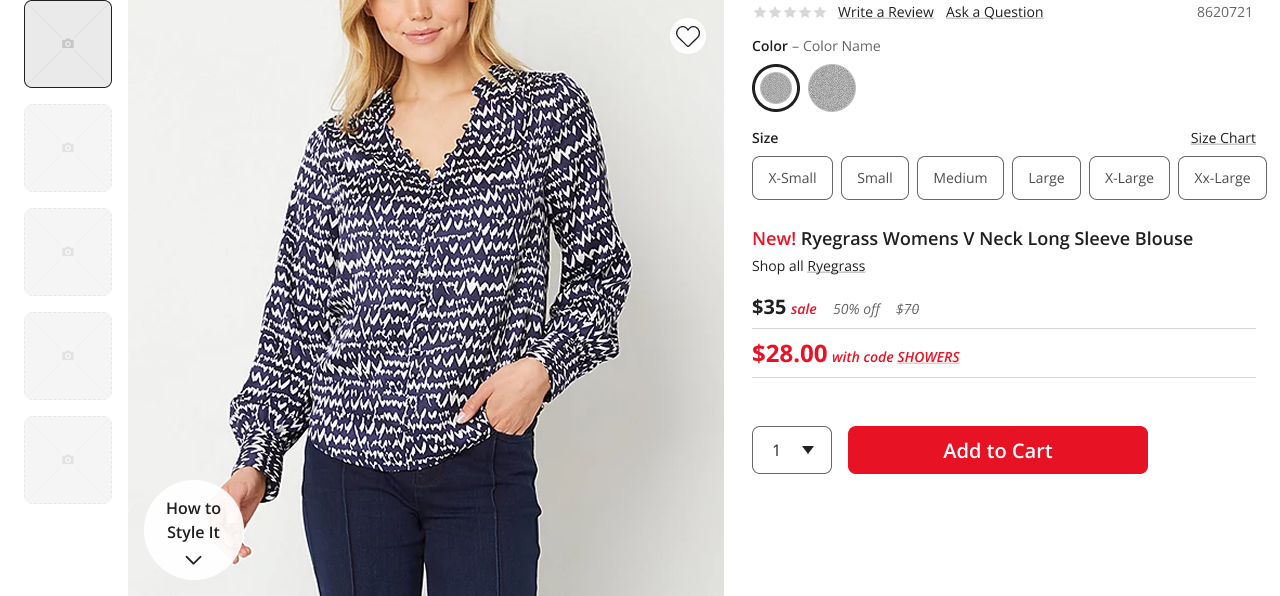
JCPenney.com uses Stylitics, a third party vendor that provides personalized styling and outfitting recommendations on the product description pages (PDP) in a ‘Shop the Look’ feature, to enhance customer engagement and drive sales.
Data showed customers who engage with Stylitics’ “Shop the Look” feature are up to 4X more likely to purchase.